Import react, {component} from 'react';Displaying json data inside a table is not a difficult task but many developers struggle to find the perfect way to do it.
This component takes theaddata and tbodydata as props.// you will find this line in.We captured the new array in the doubledfibonaccinumbers variable.
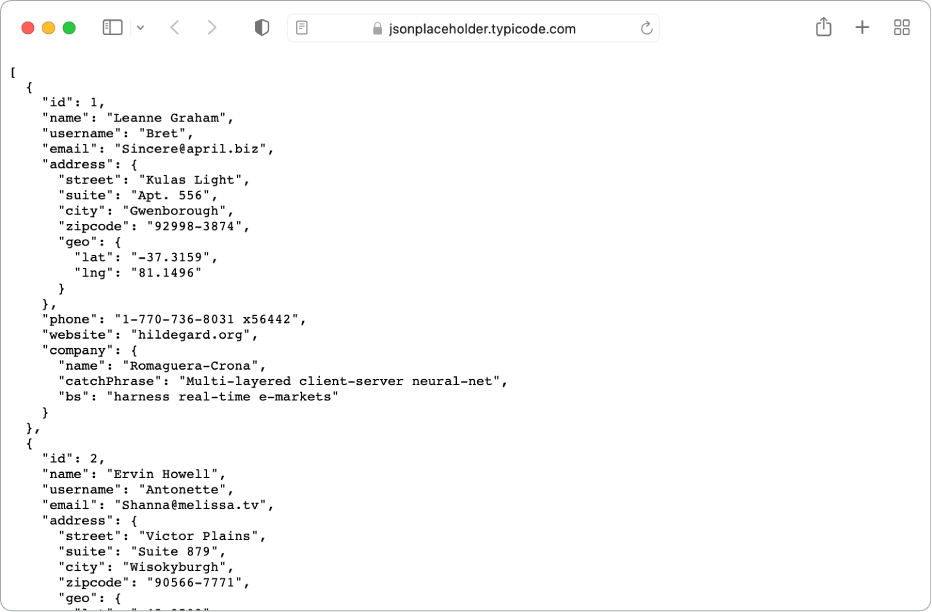
Here i am trying to display the data from docs array (20 elements):You need to export your app component instead of rendering it to the element id app.
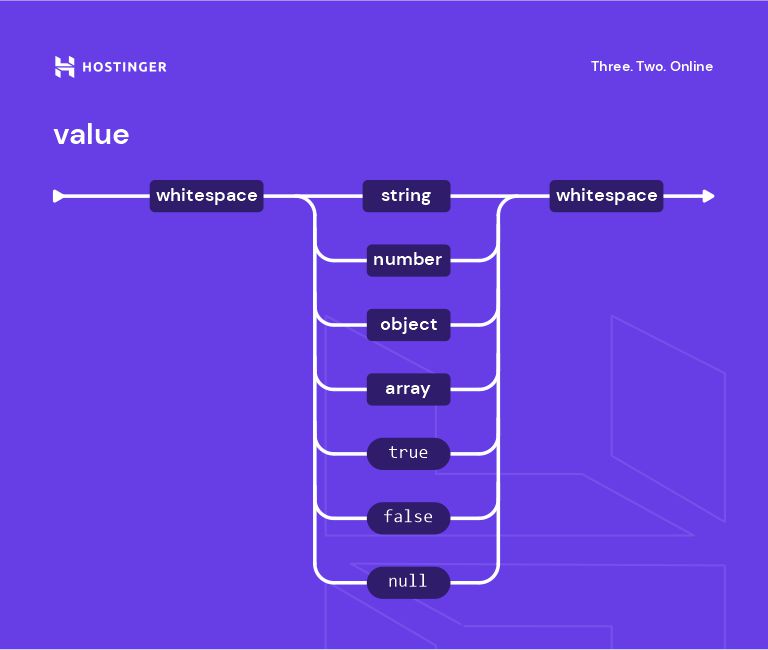
A json value can be an object, array, number, string, true, false, or null, and json structure can be nested up to any level.The key prop helps react keep track of jsx elements and identify any changes in the array.When you run this code, you'll be given a warning that a key should be provided for list items.
However index.js do the same thing, so you don't have to do the reactdom.render thing.When rendering the user component, pass a unique value to the key prop.
A key is a special string attribute you need to include when creating lists of elements.The callback function provided to the method that takes each element of the array multiplies it by 2 and writes it out to the new array.You say these are key / value pairs.
Don't forget to pass a unique key prop to the tr to let react keep track of the rendered elements.
Last update images today React Map Json Key Value
 U.K.'s Bland Wins Rain-delayed U.S. Senior Open
U.K.'s Bland Wins Rain-delayed U.S. Senior Open
The Chicago Blackhawks reached a two-year contract agreement with veteran defenseman TJ Brodie on Monday night, capping off a busy day for the rebuilding club.
The deal totals $7.5 million over two years, the club announced, and added to a host of free agent signees, including forwards Tyler Bertuzzi, Teuvo Teravainen and Pat Maroon, goaltender Laurent Brossoit, and defenseman Alec Martinez.
Brodie just wrapped up a four-year megadeal that paid him $5 million per season with the Toronto Maple Leafs. At 33 years old, and with his numbers declining, he figured to be in line for a pay cut this summer, and that held true.
Last season, as the Maple Leafs qualified for the playoffs with the No. 3 seed in the Atlantic Division, Brodie finished with one goal and 26 points, but he was still strong defensively, posting a plus-17 rating. He averaged 21:43 time on the ice last season and is consistently, even well into his 30s, counted on for 20-plus minutes a game.
Brodie played in 78 games last season, and 82 in 2021-22 for the Maple Leafs, but appears a long way from his career high in goals, which he set at 11 with the Calgary Flames in 2014-15.
The Associated Press contributed to this report.