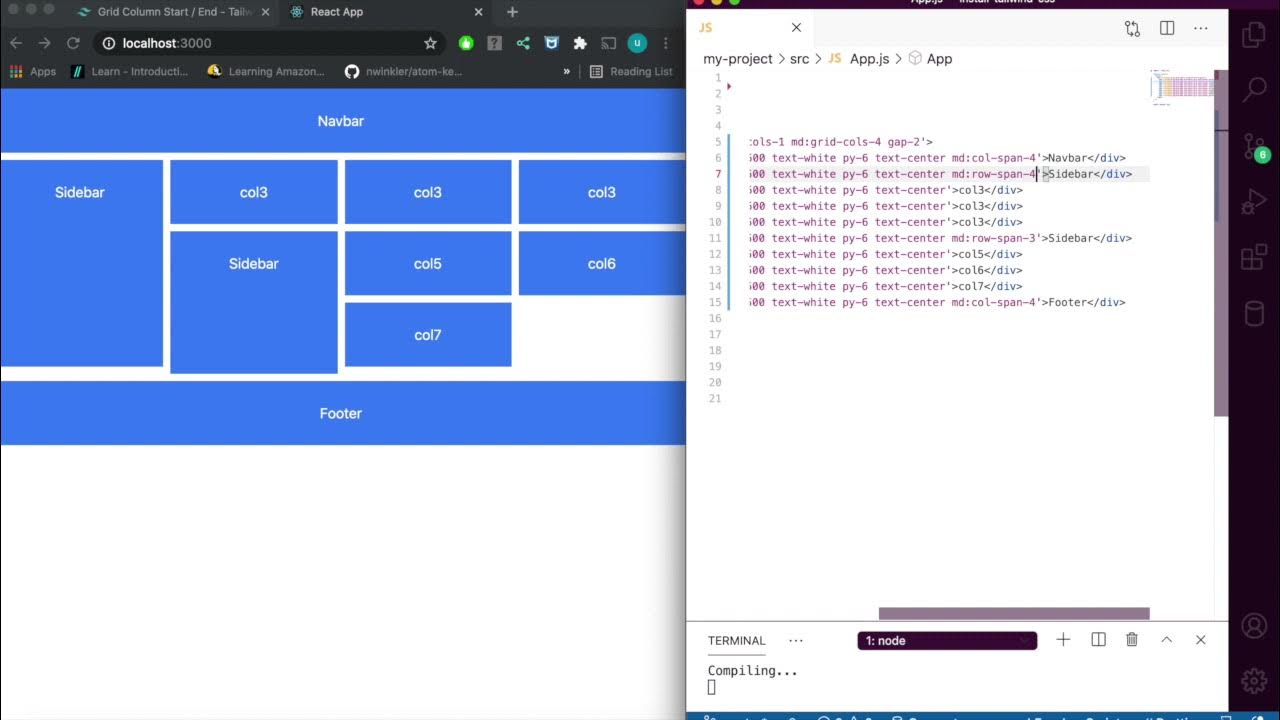
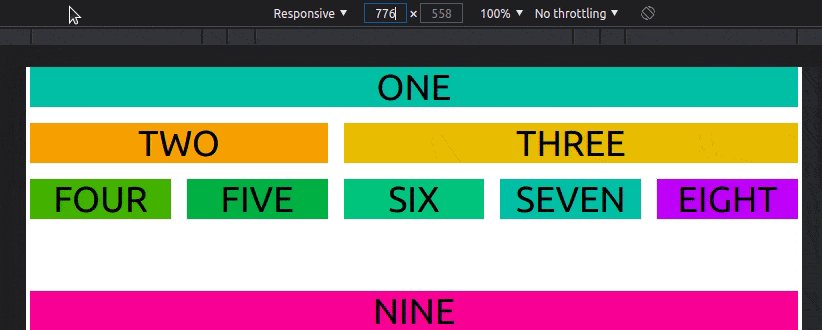
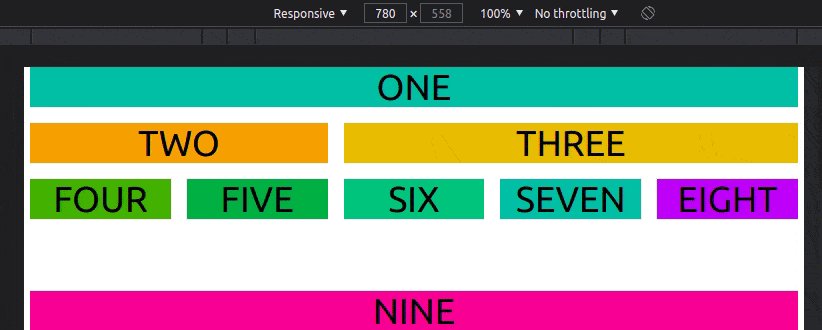
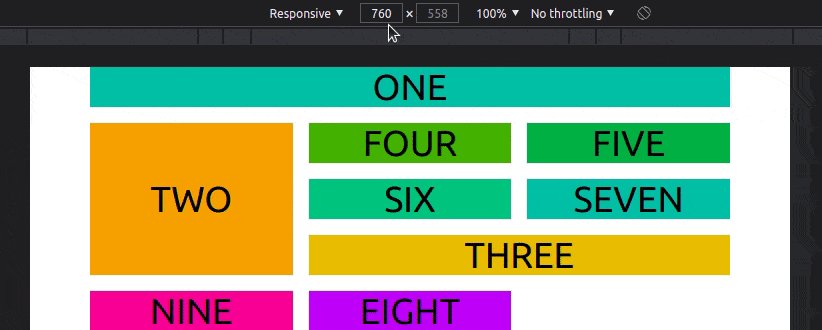
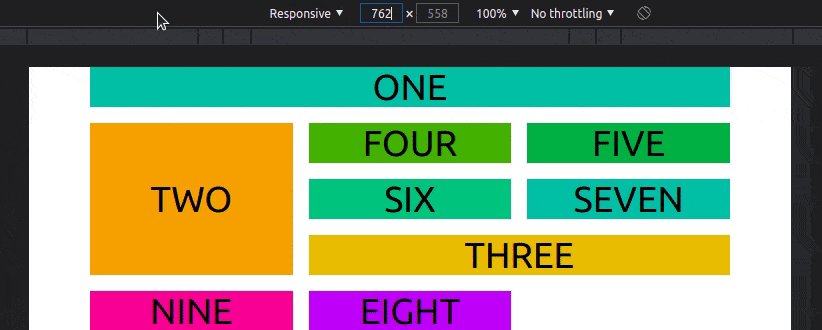
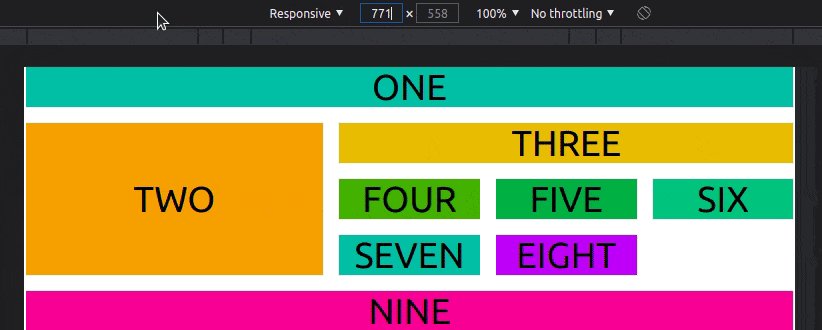
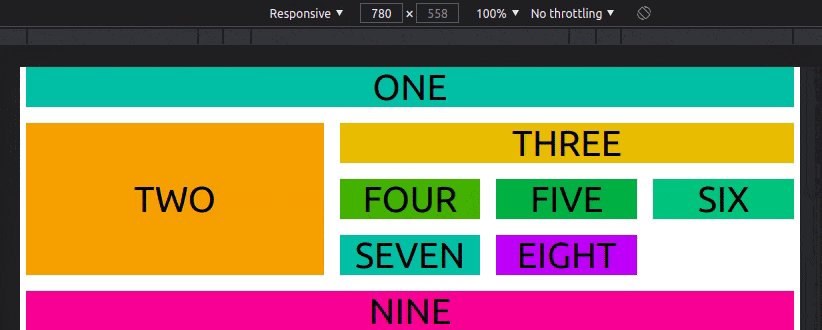
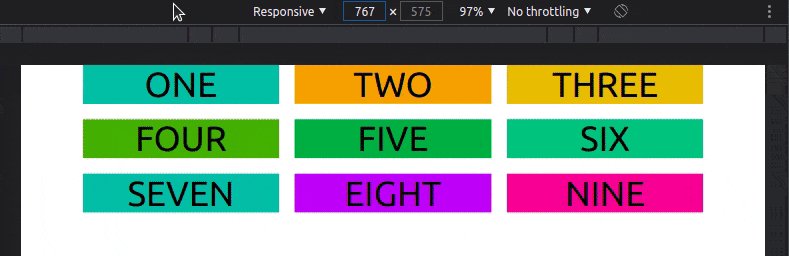
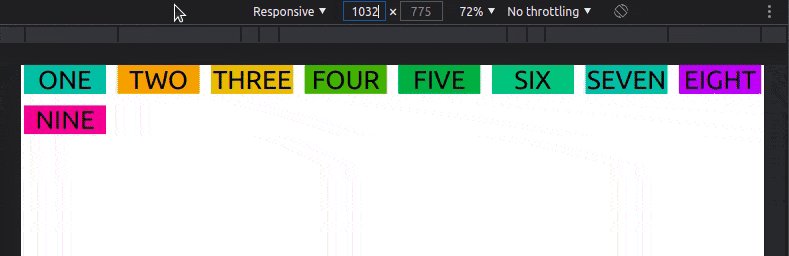
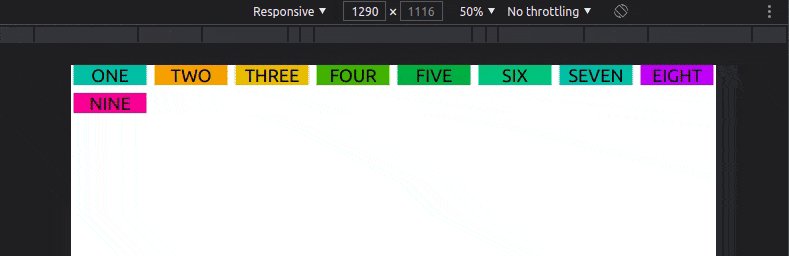
Answered oct 22, 2022 at 10:52.In this exercise there are 2 parts of the overall system, one that constrains the layout in a container (this one) and the content itself, which is placed in the container:
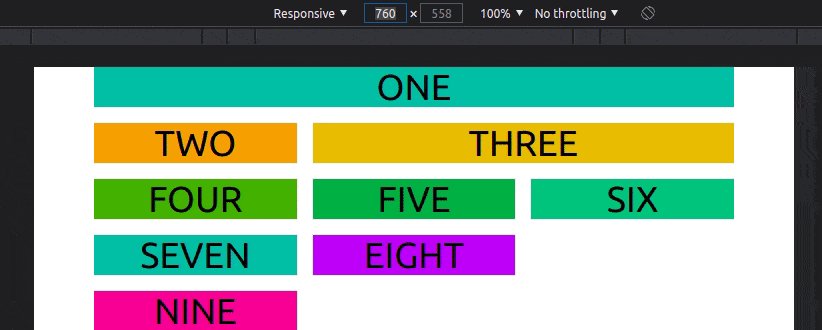
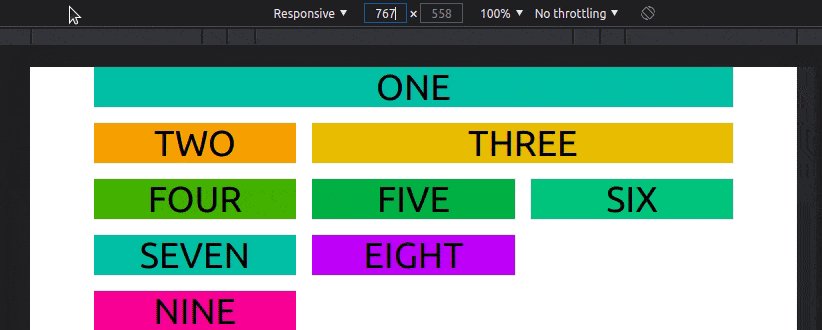
You change, add, or remove these by customizing the gridtemplaterows section of your tailwind theme config.To create grid auto rows, use one of these utilities:Rapidly build modern websites without ever leaving your html.
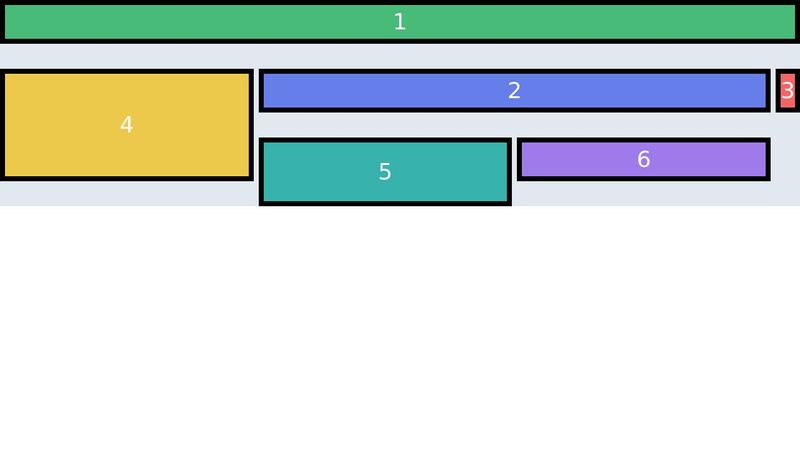
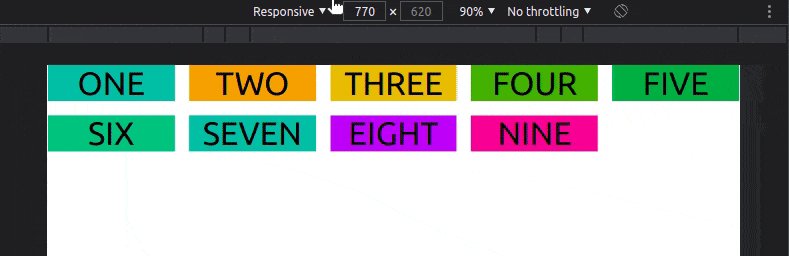
Similar terms for this example are services,why choose us.In its most basic form, grid layout is made up of columns and rows, which can be used to place content on your web pages.
It provides a more flexible and efficient way to arrange and align elements compared to traditional methods like floats and positioning.Customize the number of columns, rows, and gaps to fit your needs.
Last update images today Tailwind Css Grid Row
 Men's Summer Transfer Grades: Chelsea Get A B+ For Dewsbury-Hall
Men's Summer Transfer Grades: Chelsea Get A B+ For Dewsbury-Hall
John Stones believes Jude Bellingham's match-saving equaliser against Slovakia can be a "turning point" for England's Euro 2024 campaign.
Gareth Southgate's side were seconds away from going out at the round-of-16 stage against Slovakia before Bellingham's stunning 95th-minute bicycle kick forced extra time.
Harry Kane then scored to complete a 2-1 comeback win to set up Saturday's quarterfinal showdown with Switzerland in Dusseldorf.
"I think it [Bellingham's goal] is a turning point emotionally to do it in such a high-pressure moment in the last few minutes," Stones said on Thursday.
"I believe it is going to change a lot of things for the team, going through those emotions. There is a great picture of us celebrating that goal and all the bench are off and the staff are off their seats in the stands. It shows you that unity as a team.
"When you have done these things you believe even more that you can do better when it gets tough.
"I've said it for the past few games now that we needed to keep progressing and try and play our fluid football that we're used to.
"But I don't want to discredit the other night either. I thought we were going home after 60 minutes of the game, and to change the mindset of us all and keep that belief and faith it's got a lot of power behind that, I think, for ourselves, other teams.
"Everyone watching at home knows that we're there to do it right until the last minute, literally.
"And I think we should take great confidence from that -- that's something that's not easy to do, especially in a high pressure game.
"Understandably, the fans weren't happy with the performance. We recognise that, and I think we use that as fuel to try and go that extra mile and make it count."
A source told ESPN on Wednesday that England have trained with a three-man defence in their team shape work as Gareth Southgate considers moving away from his preferred 4-2-3-1 system against Switzerland.
Stones, who insisted he will be fit for the game despite being pictured with heavy strapping on his right knee, discussed the merits of both a three-man defence and the usual back four.
"I think they bring two different sides to the game, two different outlooks for us over the years, especially," he said.
"Opposition-wise as well it causes them a problem. I think we're really fluid in both, and that comes down to us when we get out on the pitch that we've got to put it into practice.
"But I suppose it's down to the manager what he what he decides to do, and what he sees their weaknesses and strengths that we can bring to the game with whatever formation we decide to play."
England last used a three-man defence in a competitive game when facing Italy in the Euro 2020 final, which they lost on penalties, but it was highly effective in helping them reach the 2018 World Cup semifinals.
Stones' centre-back partner for the first four games this summer, Marc Guéhi, will be suspended against Switzerland after picking up two yellow cards at the tournament.
Asked how different it will be to play with another centre-back partner, Stones said: "Hopefully seamless because, you know, we train with everyone in training, different positions, even different scenarios as well, so it makes it seamless. That's a good thing for us.
"Whoever's in at the weekend will be ready to play, know how each other plays and, yeah, I think we're all here for a reason, and everyone's just raring to go that haven't got the minutes that they've wanted. Whoever plays I've got massive faith in them."